В современном мире, где конкуренция в интернете становится все более жесткой, разработка действительно уникальной и привлекательной веб-страницы становится одной из основных задач веб-разработчиков. Какими принципами нужно руководствоваться, чтобы создать сайт, который не только красив, но и эффективно выполняет свои функции?
Понимание целевой аудитории - ключевой момент в создании уникальной веб-страницы. Чтобы разработать успешный сайт, необходимо понять, кто будет его потенциальными посетителями: их интересы, потребности и предпочтения. Только имея ясное представление о целевой аудитории, разработчик сможет создать контент и дизайн, которые наиболее эффективно будут взаимодействовать с этой аудиторией.
Грамотное использование дизайна и структуры - еще один важный принцип при создании уникальной веб-страницы. Оформление и компоновка элементов страницы должны быть продуманными и логичными, чтобы у посетителей было удобно ориентироваться на сайте. Визуальные эффекты и элементы дизайна должны быть сбалансированными и не перегружать страницу, чтобы не отвлекать пользователя от основного контента и цели посещения.
Заголовок 1

Важность использования SEO-оптимизированных тегов <h1> и <h2>

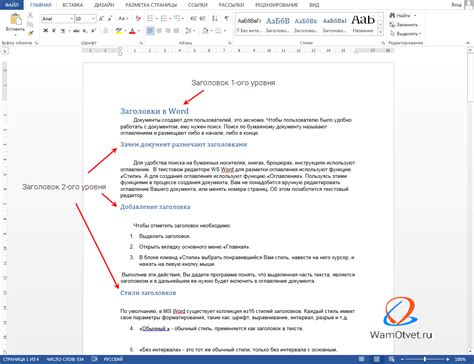
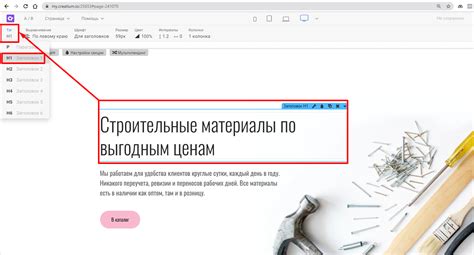
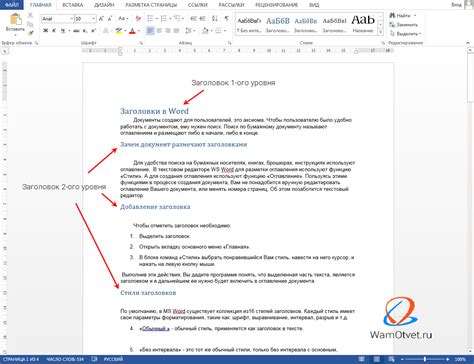
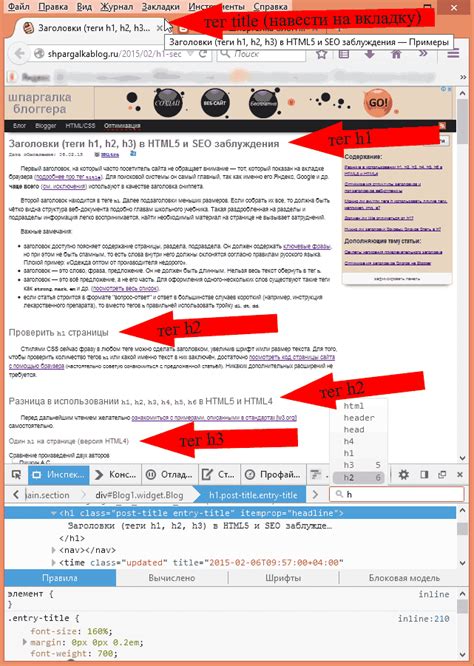
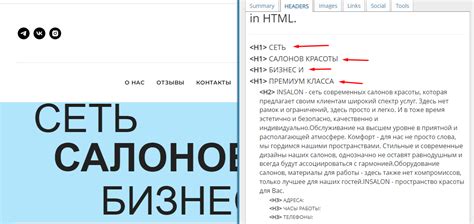
Теги <h1> и <h2> относятся к заголовкам, которые помогают поисковым системам ориентироваться в контенте страницы и определять ее тематику. Кроме того, они влияют на структуру и визуальное оформление страницы.
Тег <h1> обычно используется для основного заголовка страницы, который должен более точно отражать ее содержание. Этот тег должен быть уникальным на каждой странице и содержать ключевые слова, связанные с темой страницы.
Тег <h2> используется для второстепенных заголовков, которые разделяют контент страницы на разделы. Он помогает организовать информацию и облегчает навигацию по странице пользователям и поисковым системам.
Использование надлежащих тегов <h1> и <h2> имеет значительное значение для SEO. Правильно оптимизированные заголовки улучшают понимание контента поисковыми системами и повышают шансы на высокий рейтинг в результатах поиска.
При использовании тегов <h1> и <h2> нужно помнить о их иерархии. <h1> должен быть главным заголовком на странице, а остальные заголовки (например, <h2>, <h3>, <h4>) должны следовать в правильной и логической последовательности.
Заголовок 2

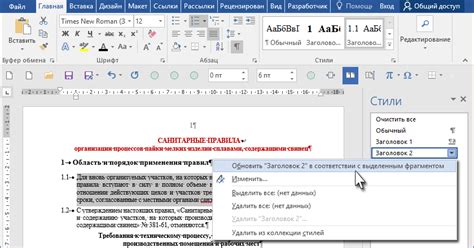
Применяется, когда название раздела или подраздела требуется выделить визуально и семантически. Чтобы задать заголовок 2, используйте тег <h2> в HTML-коде.
Заголовок 2 обычно отображается более крупным шрифтом, чем текст основного содержимого страницы и перед ним обычно отображается пустое пространство или линия разделителя.
Рекомендуется использовать заголовок 2 внутри других контейнеров, таких как <section>, <article> или <div> для логической группировки информации.
Заголовки 2 помогают поисковым системам понять структуру вашего контента и улучшают доступность для пользователей.
Теги <h1> и <h2> для улучшения видимости сайта

Тег <h1> обычно используется для заголовка страницы или раздела, который является самым важным на странице. Он должен быть уникальным для каждой страницы и содержать ключевые слова, отражающие ее содержание. Такой заголовок позволяет поисковым системам лучше понять тематику страницы и улучшает ее ранжирование в выдаче.
Тег <h2> следует использовать для заголовков разделов страницы, которые имеют меньшую важность по сравнению с заголовком <h1>. Он также может использоваться для подзаголовков внутри разделов, чтобы обозначить иерархию информации. Важно помнить, что каждая страница должна содержать только один заголовок <h1> и использование множества заголовков <h2> внутри раздела.
При использовании тегов <h1> и <h2> также рекомендуется соблюдать определенные правила стилизации. Заголовки должны выделяться на странице, быть четко видны и хорошо читаемыми. Для этого можно использовать стилизацию с помощью CSS, например, задавая им больший размер шрифта, жирность и цвет, а также применяя отступы и выравнивание.
Использование тегов <h1> и <h2> в правильной структуре заголовков помогает улучшить видимость сайта, делая его более понятным для поисковых систем и пользователей. Правильно заданные заголовки помогают поисковым системам релевантно отображать страницы в выдаче и привлекать целевую аудиторию на сайт.
Заголовок 3

Заголовки третьего уровня обычно используются для организации информации на странице. Они помогают визуально разделить содержимое на более мелкие части, что облегчает чтение и поиск нужной информации.
Когда вы используете заголовок третьего уровня, помните, что он должен быть логическим продолжением предыдущего заголовка. Он должен быть связан с предыдущим содержанием и объединяться вместе, чтобы создать качественный, структурированный текст.
Заголовки третьего уровня часто применяются внутри статей, блогов, новостных страниц, чтобы оформить все информацию в понятном и удобочитаемом виде. Они могут быть использованы как самостоятельные элементы, так и в сочетании с другими элементами разметки, такими как списки или абзацы.
При использовании заголовков третьего уровня рекомендуется придерживаться принципа последовательности: сначала заголовок первого уровня, затем заголовок второго уровня, и только потом уже заголовок третьего уровня. Это поможет создать логичный и структурированный контент для ваших читателей.
Использование тегов <h1> и <h2> для поисковой оптимизации

Веб-разработчики широко используют теги <h1> и <h2> в рамках поисковой оптимизации (SEO) для улучшения видимости и ранжирования сайта в результатах поисковых систем.
Один из основных принципов SEO состоит в том, чтобы использовать заголовки первого уровня (<h1>) и второго уровня (<h2>) для структурирования и организации контента страницы.
Тег <h1> обычно используется для обозначения основного заголовка страницы. Он должен быть уникальным для каждой страницы, а его содержание должно быть связано с темой страницы.
Теги <h2> могут быть использованы для выделения второстепенных заголовков и подзаголовков на странице. Они помогают организовать контент и сделать его более удобочитаемым.
Поисковые системы обращают особое внимание на заголовки, поэтому правильное использование тегов <h1> и <h2> может улучшить SEO-оптимизацию вашего сайта. Важно помнить, что заголовки должны быть релевантными, информативными и уникальными для каждой страницы.
Пример использования тега <h1>:
<h1>Основной заголовок страницы</h1>Пример использования тега <h2>:
<h2>Подзаголовок страницы</h2>Важно помнить, что использование тегов <h1> и <h2> не гарантирует автоматический успех в поисковой оптимизации. Они являются всего лишь одним из факторов, которые следует учесть при разработке SEO-стратегии.
Заголовок 4
Заголовки в HTML используются для организации и структурирования содержимого веб-страницы. Они помогают пользователям и поисковым системам понять о чем идет речь в каждом разделе страницы и сделать навигацию по ней удобнее.
Заголовок 4 может быть использован для представления подзаголовка или дополнительной информации, которая дополняет основной контент страницы.
| Пример использования: |
|---|
<h4>Дополнительная информация</h4> |
Заголовки должны использоваться иерархически, начиная с заголовка <h1> (наивысший уровень важности) и заканчивая заголовком <h6> (наименьший уровень важности).
Важно использовать заголовки согласно их семантическому значению, а не только для стилизации текста. Это позволяет создавать доступные и понятные веб-страницы для всех пользователей, в том числе и для поисковых систем.
Примеры использования тегов <h1> и <h2> на сайтах

Тег <h1> обычно используется для заголовка самой важной части страницы, который сразу привлекает внимание пользователя. Он должен быть наиболее крупным по размеру и имеет большую визуальную выделку.
Как правило, на одной странице должен быть только один тег <h1>. Он должен содержать основное название или суть контента страницы и отображаться в самом верхнем заголовке.
Тег <h2> следует использовать в случае, когда на странице требуется выделить второстепенный заголовок, связанный с основным заголовком <h1>. Он может использоваться для разделения страницы на различные блоки или визуальное выделение подразделов.
Обычно каждый <h2> должен быть подчинен <h1>, чтобы демонстрировать иерархическое отношение заголовков.
Примером использования тегов <h1> и <h2> на сайтах может быть создание заголовка <h1> "Добро пожаловать на наш сайт", а под ним следующий заголовок <h2> "О нас", где будет представлена информация о компании или о проекте сайта.
Использование тегов <h1> и <h2> позволяет структурировать информацию на сайте, делая ее более понятной и удобной для пользователей.
Заголовок пятого уровня
Заголовки пятого уровня используются для создания подзаголовков в тексте. Они представляют собой наименьший по размеру и значимости заголовок в иерархии заголовков.
Практические советы по использованию тегов <h1> и <h2>

Вот несколько практических советов по использованию этих тегов:
1. Заголовок <h1> должен быть уникальным для каждой страницы. Он должен ясно и точно отображать основную тему страницы и быть одним из первых элементов на странице.
2. Заголовок <h2> может быть использован для подзаголовков или для выделения важной информации на странице. Он должен быть связан с заголовком <h1> и расширять его контекст.
3. Использование заголовков <h1> и <h2> помогает улучшить SEO-оптимизацию страницы. Поисковые системы, такие как Google, используют заголовки для понимания структуры и содержания страницы.
4. При использовании заголовков <h1> и <h2> следует придерживаться одной структуры. Например, заголовок <h1> может быть разделен на различные блоки с заголовками <h2>, чтобы создать иерархию информации на странице.
5. Не рекомендуется использовать заголовки <h1> и <h2> только для стилистического оформления текста. Они должны использоваться для правильной организации содержимого и структуры страницы.
Заголовок 6
Ошибки при использовании тегов <h1> и <h2>

Первая ошибка, которую нужно избегать, это использование тега <h1> более одного раза на одной странице. Чаще всего, <h1> используется для заголовка страницы, поэтому его использование в других местах может привести к путанице и неправильному пониманию структуры страницы.
Вторая ошибка, это неправильное использование тегов <h1> и <h2> в контексте их иерархии. <h1> должен быть использован для основного заголовка страницы, а <h2> для подзаголовков, которые имеют отношение к этому основному заголовку. Следует помнить, что заголовок <h2> не должен быть использован до заголовка <h1> или после его следующего использования.
Третья ошибка, это использование тегов <h1> и <h2> слишком часто. Хотя заголовки играют важную роль в организации контента, их применение в избытке может привести к засорению страницы информацией и снижению читабельности.
Чтобы избежать этих ошибок, важно правильно структурировать содержимое веб-страницы и использовать теги <h1> и <h2> соответственно и осмысленно. Это поможет пользователям легче ориентироваться на странице и повысит качество их взаимодействия с сайтом.