HTML (HyperText Markup Language) - это основной язык разметки веб-страниц и документов в Интернете. Это стандарт, который определяет структуру и отображение содержимого на веб-странице. Но как возник и развивался этот стандарт?
История стандарта HTML начинается в 1989 году, когда тим Бернерс-Ли, работник инфор-стики в ЦЕРне (Европейский центр исследования ядреных столкновений), впервые предложил использовать гипертекст для связи между файлами. Он создал формат для описания связей между документами, величиной названный "HTML". Следующей важной момент развития стандарта HTML был сама публикация оригинального документа в интернете в 1991 году.
В 1993 году было выпущено первое существенно расширенное и широко известное обновление HTML - версия 2.0. Она была разработана компанией CERN и обладала возможностями такими я как ссылки на изображения, таблицы, формы и другие улучшения.
Зарождение идеи

История разработки стандарта HTML началась в 1989 году, когда Тим Бернерс-Ли, работая в Европейской ядерной исследовательской организации (CERN), выдвинул идею создания гипертекстовой системы для обмена информацией между учеными и исследовательскими группами.
Гипертекст - это система, позволяющая организовывать информацию в виде связанных между собой документов. При этом каждый документ может содержать ссылки на другие документы, что позволяет пользователям свободно перемещаться по информационной сети.
Появление идеи гипертекста стало важным шагом в развитии Интернета и открыло новые возможности для создания и обмена информацией.
Первые шаги разработки

История разработки языка HTML началась в 1989 году, когда программист Тим Бернерс-Ли работал в ЦЕРНе (Европейский совет по ядерным исследованиям). Он хотел создать систему для обмена информацией между учеными из разных учреждений и стран.
Первоначально, Бернерс-Ли создал для этой цели простой язык под названием «SGML», который позволял описывать структуру документов. Однако, SGML был сложным для использования и недостаточно гибким для потребностей программиста.
Далее, Бернерс-Ли придумал новый язык, который основывался на SGML, но был гораздо проще в использовании. Он назвал его «HTML» (HyperText Markup Language) и опубликовал его в 1991 году.
Первые версии HTML были простыми и имели ограниченные возможности. Например, в первых версиях не было поддержки графики или сложной форматировки текста. Однако, HTML быстро стал популярным и начал активно использоваться при создании веб-страниц.
Дальнейшее развитие языка HTML было связано с созданием стандартизированной спецификации и появлением новых версий. В 1995 году была выпущена HTML 2.0, а затем последовали HTML 3.2, HTML 4.01 и HTML5, который является последней версией стандарта.
С появлением новых версий HTML появились новые возможности и функции, которые сделали язык более мощным и гибким для разработки веб-страниц. Сегодня HTML является основным языком для создания и структурирования содержимого веб-страниц, а также для разработки интерактивных элементов и приложений.
- 1989 год – Тим Бернерс-Ли разрабатывает язык SGML для обмена информацией между учеными.
- 1991 год – Бернерс-Ли создает язык HTML, который основан на SGML, но проще в использовании.
- 1995 год – Выпуск HTML 2.0, начало развития стандартизации языка.
- Последовали HTML 3.2, HTML 4.01 и HTML5 – последняя версия стандарта.
- HTML стал популярным и активно используется при создании веб-страниц.
Создание первых версий HTML

История разработки языка гипертекстовой разметки (HTML) началась в 1980-х годах. Первая версия HTML, названная HTML 1.0, была создана в 1991 году лидером проекта Ворлд Вайд Вэб (WWW) Тимом Бернерс-Ли и дополнительно разработана его коллегой Дэвидом Маккэллом.
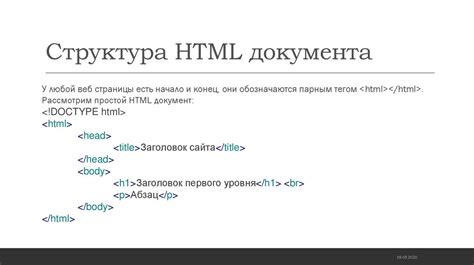
HTML 1.0 был простым и ограниченным языком, который позволял создавать структурированные документы с помощью разметки в виде тегов. В первых версиях HTML были основные элементы разметки, такие как заголовки, абзацы, списки, цитаты и ссылки. Теги были определены с помощью угловых скобок и обрамляли контент.
HTML 2.0, выпущенный в 1995 году, включал добавленную функциональность, такую как таблицы, обрамление и разрыв страницы. Это позволило разработчикам создавать более сложные и интерактивные веб-страницы.
В 1997 году был выпущен HTML 3.2, который включал в себя еще больше возможностей и стилей для создания веб-страниц. Он также добавил поддержку таблиц стилей, которая стала важным элементом разработки веб-дизайна.
Следующая значимая версия HTML была HTML 4.01, выпущенная в 1999 году. Это был улучшенный и расширенный язык, в котором были добавлены новые элементы и атрибуты. HTML 4.01 использовался веб-разработчиками в течение длительного времени и считался стандартом разметки.
В последующие годы были выпущены различные версии HTML, такие как XHTML 1.0 и HTML5, которые предлагали новые функции и стандарты для разработки веб-страниц. HTML продолжает развиваться и улучшаться с появлением новых технологий и требований веб-разработки.
Начало стандартизации

С появлением Глобальной информационной сети в начале 1990-х годов стало очевидно, что нужен универсальный язык разметки для создания веб-страниц. Именно поэтому в 1995 году Тим Бернерс-Ли, создатель Всемирной паутины, и его коллега Дэйв Регуера предложили образовать комитет для разработки стандартов HTML.
Этот комитет был назван World Wide Web Consortium (W3C) и включал представителей различных компаний и организаций, которые работали над созданием HTML. В конечном итоге, после долгих обсуждений и пробных версий, был создан первый стандарт HTML 2.0. Он был опубликован в 1995 году и стал первым официальным языком разметки для создания веб-страниц.
Одним из главных преимуществ HTML является его простота использования. С его помощью можно описать структуру текста, добавить ссылки, изображения и другие элементы. HTML позволяет создавать веб-страницы, которые могут просматриваться на различных устройствах и в разных браузерах.
Важно отметить, что разработка стандарта HTML не останавливается на первой версии. С течением времени были выпущены новые версии, такие как HTML 3.2, HTML 4.01 и HTML5. Каждая новая версия вносила изменения и улучшения, чтобы удовлетворить потребности развивающегося веб-мира.
| Версия HTML | Год выпуска | Основные изменения |
|---|---|---|
| HTML 2.0 | 1995 | Первая официальная версия HTML |
| HTML 3.2 | 1997 | Поддержка таблиц, фреймов и стилей |
| HTML 4.01 | 1999 | Расширение возможностей форм и стилей |
| HTML5 | 2014 | Поддержка новых элементов, мультимедиа и мобильных устройств |
Создание и разработка стандарта HTML было важным шагом в развитии Интернета. Он стал основой для создания и распространения веб-страниц, которые мы видим сегодня. Благодаря стандартизации HTML стал доступен для использования широкому кругу разработчиков и пользователей, что ускорило развитие веб-технологий.
Принятие HTML 2.0

В 1995 году HTML 2.0 был принят и выпущен как стандартный язык разметки веб-страниц. Это был важный шаг в развитии интернет-технологий, поскольку предыдущие версии HTML имели ограниченные возможности и не были полностью стандартизированы.
Создание HTML 2.0 осуществлялось в рамках комитета W3C (World Wide Web Consortium), который включал в себя специалистов по веб-стандартам со всего мира. Они работали над разработкой и улучшением языка разметки, чтобы сделать его более гибким и функциональным для создания разнообразных веб-страниц.
HTML 2.0 включал в себя множество новых элементов и атрибутов, позволяющих разработчикам создавать более интерактивные и динамичные веб-страницы. В том числе были добавлены элементы для создания таблиц, списков, форм и других компонентов, которые важны для современных сайтов.
Процесс принятия HTML 2.0 как стандарта проходил в несколько этапов. Сначала был создан черновик стандарта, который публиковался для общественного обсуждения и получения обратной связи от сообщества разработчиков и пользователей. После этого происходила переработка и улучшение стандарта, с учетом полученных комментариев и предложений.
В конечном счете HTML 2.0 был принят и опубликован в виде официального стандарта, который стал основой для разработки многих веб-страниц и сайтов. Благодаря этому стандарту, интернет стал доступен для широкой аудитории, и веб-разработчики смогли создавать более сложные и удобные в использовании веб-приложения и сайты.
Развитие и модификация стандарта

Стандарт HTML постоянно совершенствуется и модифицируется для удовлетворения потребностей современного веб-разработчика. От исходной версии HTML 1.0, выпущенной в 1993 году, до последней на сегодняшний день HTML5 прошло много этапов развития и изменений.
HTML2, выпущенный в 1995 году, включал ряд новых элементов, таких как текстовое поле для ввода, и элементы для создания таблиц и списков.
Следующая важная версия, HTML3.2, вышла в 1997 году и включала такие новшества, как поддержка таблиц стилей и создание сложных макетов.
HTML4, выпущенный в 1997 году, привнес много новых возможностей, включая поддержку скриптов, фреймов, стилей и мультимедиа.
HTML5, который был выпущен в 2014 году, представляет собой наиболее современную и полнофункциональную версию стандарта HTML. HTML5 включает в себя множество новых элементов, атрибутов и API, которые позволяют разработчикам создавать более интерактивные и мощные веб-приложения.
В процессе развития стандарта HTML происходят также множество обновлений и модификаций. Разработчики стараются исправить ошибки и недостатки предыдущих версий, добавить новые возможности и улучшить производительность и безопасность.
Стандарт HTML продолжает эволюционировать, и в будущем мы можем ожидать еще больше инноваций и усовершенствований. Стандарт HTML остается фундаментальным инструментом разработки веб-страниц и приложений, и его дальнейшее развитие будет отражать все новые требования и возможности Интернета.
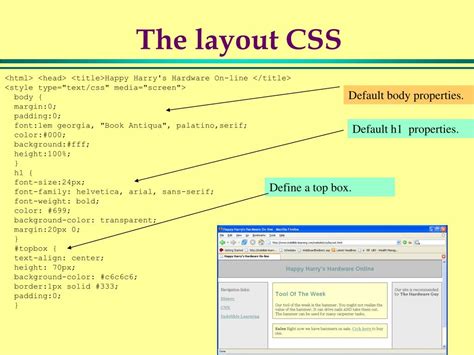
HTML 4.0 и появление CSS

В 1997 году была выпущена стандартная версия HTML 4.0, которая включала в себя множество новых возможностей и улучшений. Одним из ключевых нововведений было внедрение CSS (Каскадные таблицы стилей) в HTML.
С появлением CSS, разработчики получили возможность более гибко управлять внешним видом веб-страниц. Ранее, все стилизации осуществлялись с помощью HTML-тегов и атрибутов, что приводило к перегруженности кода и затрудняло его поддержку и сопровождение.
С помощью CSS стало возможно отделить контент и структуру страницы от ее стилизации. Теперь отдельные CSS-файлы содержали правила форматирования, такие как цвета, размеры и расположение элементов. Это позволило значительно упростить процесс разработки и обслуживания веб-страниц.
HTML 4.0 внес еще множество других изменений и улучшений, включая поддержку таблиц, фреймов, скриптов и многих других элементов. Новая версия стандарта оказала значительное влияние на развитие веб-технологий и заложила основу для дальнейшего прогресса в этой области.
XHTML и роль XML

В 2000 году W3C представило стандарт XHTML 1.0, который объединил возможности HTML и XML. XHTML (eXtensible Hypertext Markup Language) был разработан для того, чтобы преодолеть некоторые недостатки HTML и сделать его более совместимым с другими технологиями.
Преимущество XML заключается в его расширяемости и строгой структуре. XHTML строится на базе языка XML и по сути представляет собой "чистый" HTML, записанный в синтаксисе XML. Это означает, что каждый XHTML-документ должен быть правильно структурирован и иметь точно определенный набор тегов и атрибутов.
Используя свойства XML, XHTML стал лучше работать с другими языками разметки и стандартами. Это позволило разработчикам создавать более гибкие и масштабируемые веб-сайты. Также, благодаря строгой структуре XML, появилась возможность автоматической проверки синтаксиса и валидации XHTML-документов. Это позволяет обнаруживать и исправлять ошибки на стадии разработки.
Введение XHTML сыграло важную роль в развитии веб-технологий и подготовило почву для последующего появления стандарта HTML5. Однако, XHTML не получил широкого распространения и был замещен HTML5, который сочетает лучшие черты HTML и XHTML.
Рабочая группа W3C и HTML5

Создание стандарта HTML5 осуществлялось под руководством специальной рабочей группы в рамках Всемирной паутины (W3C). Эта группа, состоящая из экспертов по веб-разработке и браузерам, была создана с целью развития и стандартизации HTML и связанных технологий.
Одним из главных заданий рабочей группы было определение новых возможностей и функций, которые должны были быть включены в новую версию стандарта. Они также занимались анализом и решением существующих проблем и несовместимостей в предыдущих версиях HTML.
Рабочая группа W3C проводила периодические встречи и конференции, где обсуждались различные аспекты разработки HTML5. Участники группы предоставляли свои идеи, предложения и рекомендации, основанные на собственном опыте и экспертизе. Процесс разработки был открыт для общественности, и любой, кто был заинтересован, мог принять участие в обсуждении и вносить свой вклад.
В конечном итоге, после долгих и усердных усилий рабочей группы, был определен окончательный набор спецификаций и требований для нового стандарта HTML5. Этот набор включал в себя новые теги, атрибуты, API и другие функции, которые привнесли веб-разработке много новых возможностей и улучшений.
В итоге, благодаря рабочей группе W3C, HTML5 стал новым международным стандартом для создания веб-страниц и приложений. Этот стандарт принес много новых возможностей для разработчиков и позволил создавать более современные и интерактивные веб-сайты.
Новейшие изменения и будущее стандарта HTML

Стандарт HTML (HyperText Markup Language) постоянно развивается и изменяется, чтобы отвечать требованиям современного интернета. Самые новые изменения и обновления HTML стандарта представлены в спецификации HTML5, которая была принята в 2014 году.
HTML5 внес ряд значительных изменений и новых возможностей в язык разметки. Одним из наиболее важных нововведений является возможность создания более семантичного и доступного контента. Теги, такие как <header>, <nav>, <section>, позволяют более точно определить структуру веб-страницы и облегчить доступ к информации для пользователей с ограниченными возможностями.
Еще одним значительным изменением в HTML5 является добавление новых элементов для мультимедийного контента, таких как <video> и <audio>. Эти элементы позволяют встраивать видео и аудио файлы непосредственно на веб-страницу без использования сторонних плагинов или проигрывателей.
Также HTML5 внес ряд изменений в области графики и визуализации. Новые элементы, такие как <canvas>, позволяют создавать интерактивные графики и визуализации с помощью JavaScript. Это дает возможность разработчикам создавать более динамичные и привлекательные веб-приложения.
В будущем, разработчики HTML продолжат работу над улучшением и расширением стандарта. Они будут искать способы улучшить производительность и надежность HTML и создавать новые возможности и функциональность.
Одной из самых ожидаемых фич HTML будущего является Web Components - набор технологий, позволяющих создавать собственные пользовательские элементы. Это позволит разработчикам создавать и использовать свои собственные HTML-элементы, которые могут быть повторно использованы и интегрированы в любой веб-странице.
| Источник | Дата публикации |
|---|---|
| W3C | 2020-06-01 |
| MDN Web Docs | 2020-05-15 |